Warnung: Like Button Generatoren im Netz binden oft Code mit ein um deren eigene Webseite bekannter zu machen! Ein Beispiel: howtoaddlikebutton.com (NICHT VERWENDEN!!!)
Zu aller erst sollte man sich entscheiden: Will ich eine Seite wie www.codingyourlife.at liken oder eine Facebook Fanpage wie www.www.facebook.com/pages/CodingYourLife/195805093799108. Fanpages sind prinzipiell zu bevorzugen um Verwirrungen zu vermeiden ob man das auf Facebook schon geliked hat. Ich würde empfehlen lieber schnell eine anzulegen falls nicht vorhanden.
Dann diesem Link folgen: Facebook Like Generator
Bei „Url to like“ die URL der Fanpage bzw. der Webseite eintragen

Dann auf „Get Code“ drücken
WICHTIG: Für Möglichkeit 1 und Möglichkeit 2 gilt, wird auf der Webseite die Facebook Leiste angezeigt und es steht der echte Wert wie viele Leute geliked haben, dann funktioniert es. ACHTUNG denn Facebook ist so klug und erkennt wenn jemand mehrere Accounts hat. Dadurch werden es nicht mehr likes, stattdessen schließt sich das Anmeldefenster dann ohne Fehler gleich wieder (ich spreche aus leidvoller Erfahrung).
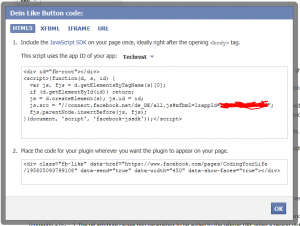
Möglichkeit 1 – HTML5
Falls Sie an dieser Stelle an der App-Id scheitern oder Menschen mit deaktiviertem Javascript nicht diskriminieren wollen, gehen Sie weiter zu Möglichkeit 2.

Den oberen Codeblock gleich unterhalb des <body> Tags einfügen. Den unteren Codeblock an der Stelle an der er angezeigt werden soll. Idealerweise noch mit einem <div id=“facebookBar“>YOUR-CODE</div> umwickelt um ihn mittels CSS besser positionieren zu können.
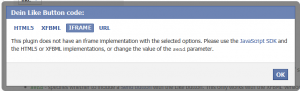
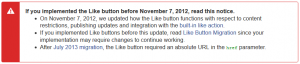
Möglichkeit 2 – IFRAME seit November 7, 2012
Hier hilft uns Facebook nicht (mehr). Nur ich 😉

Der frühere <iframe> Code wird auch nicht mehr unterstützt wie einem Facebook auf der oben verlinkten Generatorseite mitteilt.

Um ehrlich zu sein habe ich für diesen Code den oben verteufelten Generator benutzt und die versteckten Links und unnötigen Codestellen entfernt. Der Teil „www.codingyourlife.at“ gehört durch die URL der eigenen Fanpage bzw. Webseite ersetzt.
TIPP: Nachdem die URL der Fanpage Slashes enthält empfehle ich diese im Code unten statt als „codingyourlife.at“ als <?php urlencode(„www.codingyourlife.at/your/url/with/slashes/encoded“);?> einzusetzen.
Idealerweise kann man den Code noch mit einem <div id=“facebookBar“>YOUR-CODE</div> umwickeln um ihn mittels CSS besser positionieren zu können.

Schreibe einen Kommentar