Durch die Vorbereitung auf dem Vortrag beim MDAW #6 über Angular JS in Universal Apps, haben Stefan Kern und ich heraus gefunden, wie man Universal Apps im Browser anzeigen kann. Wie ich nun feststellen konnte, lässt sich genau das selbe Konzept auch für Apache Cordova Apps anwenden.

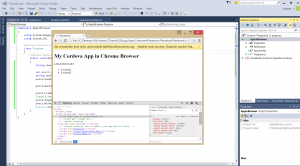
Einfach neben dem Cordova Projekt noch eine C# Consolenanwendung mit folgendem Code erstellen und lediglich „MYPROJECTFOLDERNAME“ mit Ihrem Cordova-Projekt-Ordnernamen austauschen. Chrome muss natürlich installiert sein!
namespace AppInBrowser
{
using System.Diagnostics;
using System.IO;
class Program
{
static void Main(string[] args)
{
string sharedDir = "\"file://" + Directory.GetCurrentDirectory() + "..\\..\\..\\..\\MYPROJECTFOLDERNAME\\index.html\"";
var proc1 = new ProcessStartInfo();
string anyCommand = "chrome.exe " + sharedDir + " -disable-web-security";
proc1.UseShellExecute = true;
proc1.WorkingDirectory = @"C:\\Program Files (x86)\\Google\\Chrome\\Application\\";
proc1.FileName = @"C:\Windows\System32\cmd.exe";
//proc1.Verb = "runas";
proc1.Arguments = "/c " + anyCommand;
proc1.WindowStyle = ProcessWindowStyle.Hidden;
Process.Start(proc1);
}
}
}
Blogpost über Ionic Helpers zum starten im Browser/Emulator/Phone mit Doppelklick

Schreibe einen Kommentar